250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 뉴스레터
- TSMC
- 회계원리
- 재무상태표
- 엔비디아
- SAP CO
- 트럼프당선
- 경제뉴스레터
- 쉬인
- 리비안
- 계약갱신청구권
- 뉴스레터추천
- 뉴닉
- 재경관리사원가회계
- 오픈AI
- 재경관리사개념
- 회계원리개념
- 비트코인
- 트럼프
- 머니네버슬립
- 오물풍선
- 미스터동
- 파리올림픽
- 회계원리 개념
- 바이든
- 돈키레터
- 뉴스레터정리
- 서울아파트
- 예금자보호한도
- 어피티
Archives
- Today
- Total
ASAP
[생활코딩강좌복습]HTML과 JavaScript의 만남 1 (script 태그) 본문
728x90
※수업 들은 것을 복습용으로 적은 것이기 때문에 내용 상에 오류가 있을 수 있습니다.
https://opentutorials.org/course/3085/18778
HTML과 JavaScript의 만남 1 (script 태그) - 생활코딩
소스코드 변경사항
opentutorials.org
javascript는 기본적으로 html위에서 작동합니다.
그렇다면 html문법에 javascript를 어떻게 낑겨 넣을까요?
<script></script>태그를 사용해 이 태그 안에 있는 코드를 자바스크립트라고 인식합니다.
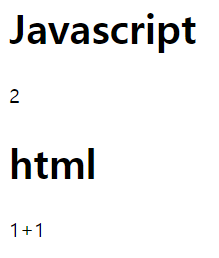
1+1을 javascript와 html에 출력하면 그 결과는 어떻게 될까요?
아래와 같이 코드를 작성해보고 결과를 확인해봅시다!


HTML은 1+1을 그대로 출력하는 반면에 자바스크립트는 1+1의 계산 값을 출력하네요!
HTML은 정적, 자바스크립트는 동적이라 이와 같은 결과가 나왔다고 볼 수 있네요:)
728x90
